loading动画的最佳实现方式
6917 106 0 技术 2019-03-10

loading动画是一个项目中必不可少的部分,一个好的loading动画不仅可以让UI界面更加友好,更可以缓解用户等待加载的焦虑情绪,从而提升用户体验。
目前对于前端而言,实现loading动画的方法大致有几种:
- 直接插入GIF图片
- CSS制作loading动画
- SVG格式的loading动画
在我过往的项目经历中,这几种方法我都使用过,但是各有利弊。 GIF图片直接插入无疑是最简单的,但是不免出现图片占用空间大,替换成本高,网络慢的时候出现loading动画延迟加载的情况,大大降低用户的体验;CSS制作的动画设计空间比较大,前端工作,因为是CSS代码实现,所以占用空间不大,而且流畅度以及体验都很好;SVG在绘制路径上非常灵活,实现动画十分容易,用来做loading动画反而有点大材小用了。
在平时的项目中,我更倾向于使用最后一种方法。个人认为是最佳的实现方法,以下为大家分享前端制作一个简单的loading动画并使用的方法。
1. 寻找素材
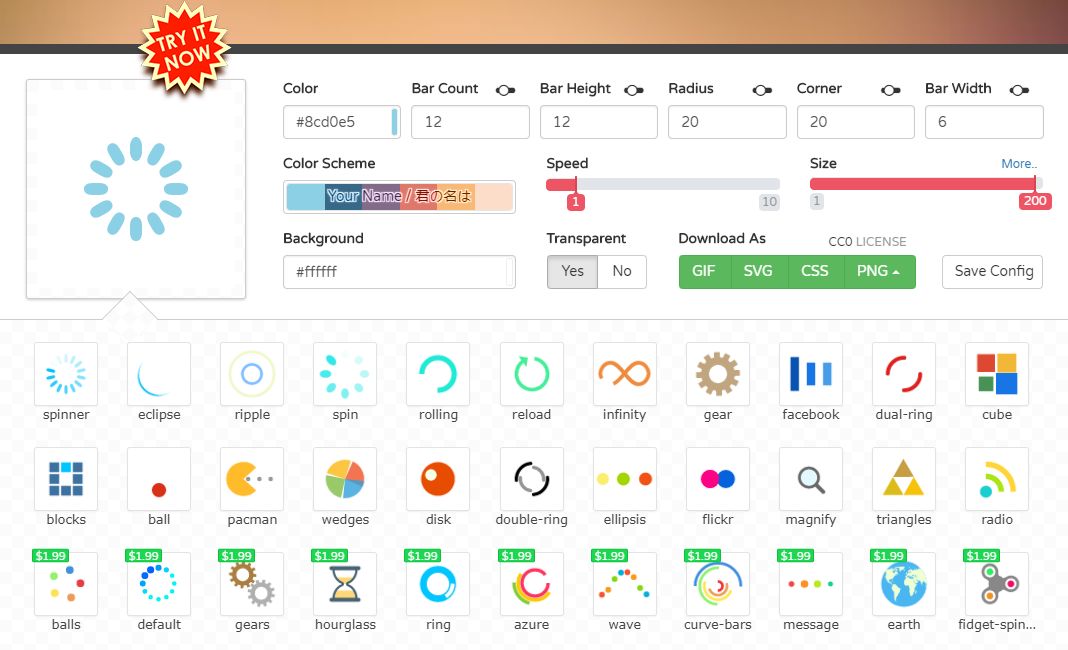
推荐 https://loading.io 这个网站可以高度定制你的loading,包括搭配的颜色、大小、速度等。

2. 导出成Base64格式
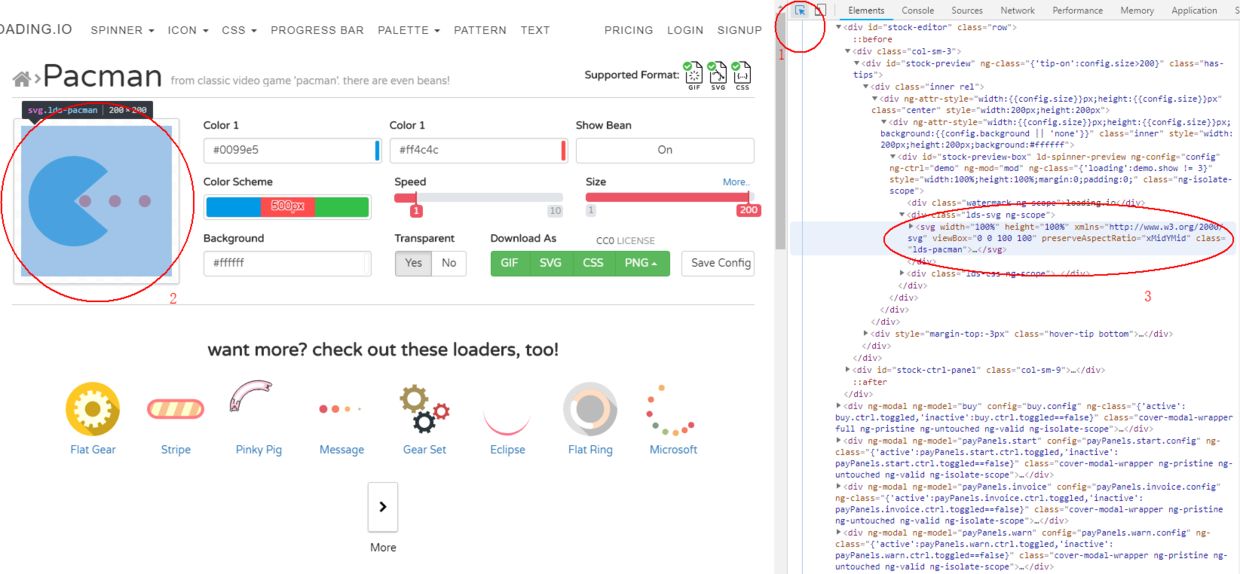
找到你喜欢的动画并调整到合适的样式后。紧接着需要导出成svg格式,这里注意,因为部分的loading动画需要收费,要知道!我们是做前端的(滑稽),这时你需要:
1.打开控制台点击选择标签 2.选择点击你调整好的动画 3.将SVG标签整个复制下来(注意:复制下来的也可以直接在网页中使用,直接跳过后面所有步骤) 4.新建空的.svg文件并将复制下来的SVG粘贴进去 5.打开 在线转换Base64 将.svg文件转换成Base64编码

3. 在你的网页上使用动画
有两种使用方式,一种是css方式;一种是直接img标签引用。
.box{
background-image: url("data:image/jpg;base64,/9j/4QMZR...");
}
<img src="data:image/jpg;base64,/9j/4QMZR..." />
成品见下图