用express搭建一个web服务
7778 21 0 技术 2020-03-25
安装
- 安装express框架和express-generator脚手架
$ npm install express --save -g
$ npm install express-generator --save -g
- 安装完express-generator后就可以使用它创建一个express项目
express "你的项目名"
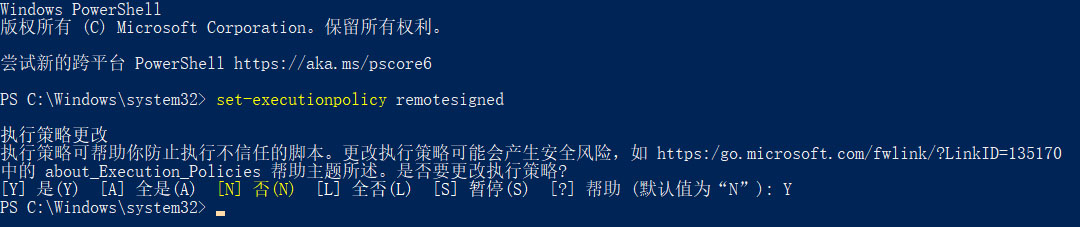
部分win10系统可能会提示禁止运行脚本,这是win10执行策略导致,解决办法如下: 以管理员身份运行 PowerShell,输入 set-executionpolicy remotesigned ,输入 Y 回车
- 安装依赖后就可以直接启动项目了
cd "你的项目名"
npm install
npm start
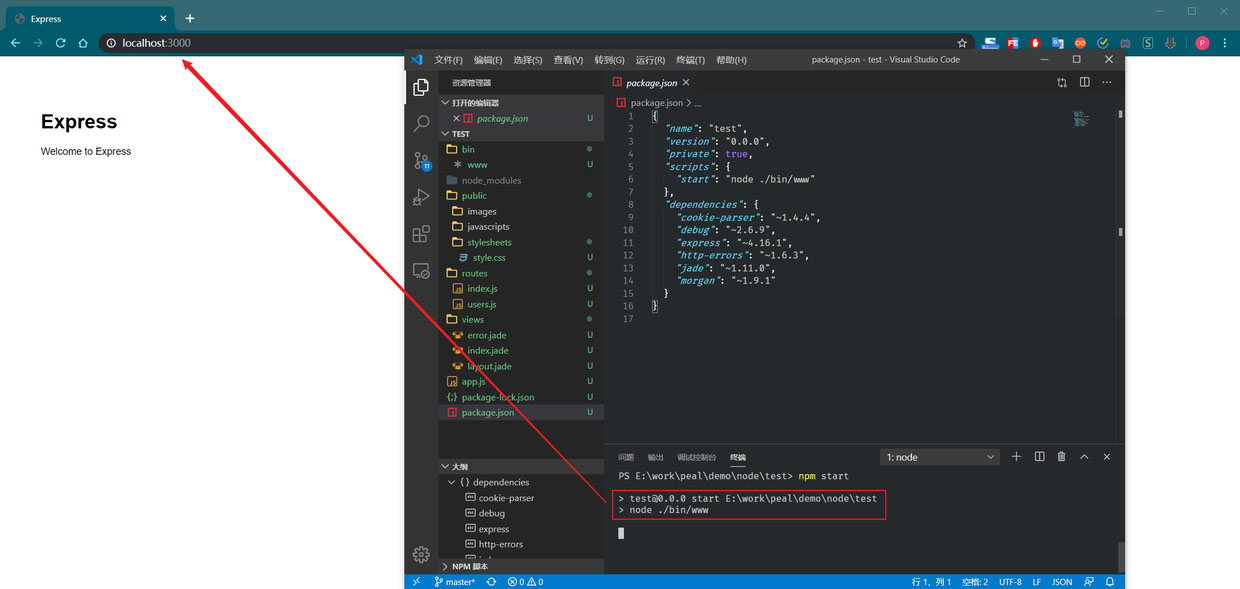
启动后打开浏览器输入 //localhost:3000 就可以访问到了

项目初始目录结构不算复杂,实际上如果使用过或熟悉vue-cli的朋友应该能很快上手。
/bin/www:http模块服务配置相关 /public:存放公共静态文件如图片、js、css /routes:路由配置 /views:前端模板文件,如项目运行报错时候填充的html模板 /app.js:项目入口文件,这个文件会引入express框架和引入路由等 /package.json:node项目文件,这个文件通常会包含项目依赖、名称、版本、描述、执行脚本命令行缩写等
那么当我们输入 npm start 的时候项目是怎么运行的呢?
npm start 是一般的项目中都默认带有的启动命令,在 package.json 里面会有配置,能看到 start 字段的value是 node ./bin/www ,意思就是当我们输入 npm start 后会执行 node ./bin/www
npm start相当于简写 npm run start ,同样的能用 npm 简写的还有npm stop、npm test等
./bin/www 会启动一个 http 服务,默认监听 3000 端口,这也就是我们能够通过 localhost:3000 访问原因。
文件里有一句 http.createServer(app) 将 app.js 的导出模块作为该 http 服务 request 事件的监听函数。
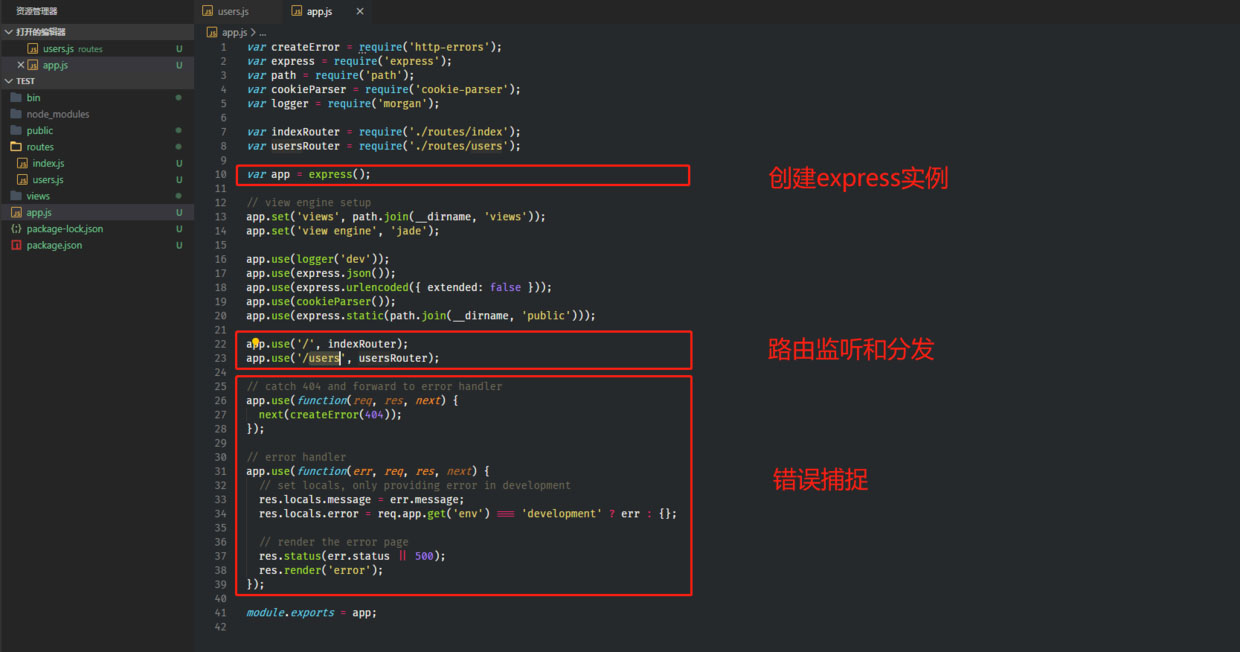
而 app.js 则创建了一个 express 实例并导出,也就是刚提到的监听函数。它包含了路由监听和分发、错误捕捉、cookie等。

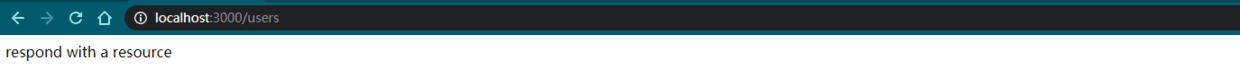
那路由的监听和分发过程是怎么样的呢? 假设我们浏览器地址栏输入 //localhost:3000/users

浏览器地址栏发送的是get请求,那么按照 app.js(图二)中的
var usersRouter = require('./routes/users');
app.use('/users', usersRouter);
该请求会被分发到了./routes/users 这个路由文件
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
该路由接收一个get请求并最终返回文本 'respond with a resource'
默认接收函数包含三个参数 req:即 request,包含了这次请求的参数和header等信息。 res:即 response,包含了这次响应的信息和方法。 next: 如果函数中调用了 next() ,则会将这次请求继续交由下一个相匹配的路由控制 具体可参考官方文档
node.js 基于Google的V8引擎,搭配 express 后对于习惯写 JavaScript 的前端开发者用来做做个人网站或者一些小型项目还是很不错的。